python测试开发django-188.Bootstrap折叠(Collapse)插件
- 2022-03-21 10:00:00
- 上海悠悠
- 转贴:
- 公众号
- 5386
前言
折叠(Collapse
)插件可以很容易地让页面区域折叠起来。如果您想要单独引用该
插件的功能,那么您需要引用 collapse.js, bootstrap已经包含了这个插件。
可以直接引用 bootstrap.js 或压缩版的 bootstrap.min.js
折叠(Collapse)
以使用带有属性的链接href或带有属性的按钮data-tar
get。在这两种情况下,data-toggle=”collapse”都是必需的。
单击下面的按钮以通过类更改显示和隐藏另一个元素:
-
.collapse隐藏内容
-
.collapsing在过渡期间应用
-
.collapse.in显示内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 折叠面板</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" role="button"
aria-expanded="false" aria-controls="collapseExample">
href 关联id属性
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse"
data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
data-target 关联id属性
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-body">
这一段文本可以折叠,点击后也可以展示
</div>
</div>
</body>
</html>
实现效果,默认不展开

点击按钮后展开文本

如果想默认展开,可以通过.collapse.in
属性控制
<div class="collapse in" id="collapseExample">
<div class="card card-body">
这一段文本可以折叠,点击后也可以展示
</div>
</div>
多个折叠
只需向元素添加data-toggle=”collapse”和 adata-target即可自动分配对可折叠元素的控制。
该data-target属性接受一个 CSS 选择器来应用折叠。确保将类添加collapse到可折叠元素。如果您希望它默认打开,请添加附加类in。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 折叠面板</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
折叠项 Item #1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
body 1 正文内容
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
折叠项 Item #2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
正文内容2
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
折叠项 #3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
正文内容 3
</div>
</div>
</div>
</div>
</body>
</html>
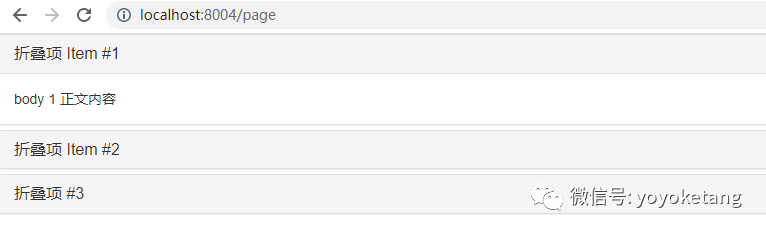
实现效果

通过 JavaScript
手动启用
$('.collapse').collapse()
.collapse(options)
将您的内容激活为可折叠元素。接受一个可选选项object。
$('#myCollapsible').collapse({
toggle: false
})
.collapse('toggle')
将可折叠元素切换为显示或隐藏。在可折叠元素实际显示或隐藏之前(即在or事件发生之前)返回给调用者。shown.bs.collapse
,hidden.bs.collapse
`.collapse('show')
显示可折叠元素。在可折叠元素实际显示之前(即在事件发生之前)返回给调用者。shown.bs.collapse
.collapse(‘hide’) 隐藏可折叠元素。在可折叠元素实际被隐藏之前(即在事件发生之前)返回给调用者。hidden.bs.collapse
Bootstrap 的折叠类公开了一些用于挂钩折叠功能的事件。
|
事件类型 |
描述 |
|---|---|
| show.bs.collapse | show调用实例方法时立即触发此事件。 |
| shown.bs.collaps e | 当折叠元素对用户可见时触发此事件(将等待 CSS 转换完成)。 |
| hide.bs.collapse | hide调用该方法时立即触发此事件。 |
| hidden.bs.collapse | 当对用户隐藏折叠元素时会触发此事件(将等待 CSS 转换完成)。 |
$('#myCollapsible').on('hidden.bs.collapse', function () {
// do something…
})
- 联系人:阿道
- 联系方式: 17762006160
- 地址:青岛市黄岛区长江西路118号青铁广场18楼





